


nosh
Bringing back the taste of home
Role
Product Strategist, User Experience Designer, Data Visualization, UX Researcher, Prototyping
Design Goal
With Nosh, we aimed to design a multi-sided food delivery application. Drawing on user research, competitive analysis and experience, we created a brand, design system, and an end-to-end product.
TouchPoint
Mobile Application
Collaborators
Gayatri (Self),
Divyanshi, Anusha
Mentor: Jason Chan
Timeline
6 weeks
Context
In today's fast paced worklife where people have to take up multiple roles and responsibilities, it becomes difficult to cook nutritious meals for ourselves daily.
While cooking authentic cuisines is time-consuming and requires a lot of effort, consuming restaurant food regularly can surely leave a hole in many people's pockets.
Opportunity
How might we design an affordable food delivery application serving authentic cuisines so that people can enjoy a taste of home
Inspiration
To solve this problem, we drew inspiration from the Indian concept of tiffin services,
where people book tiffin services from a local cook on a weekly or monthly basis.
Benefits: Fresh meals | Authentic cuisine | Nutritious | Affordable
Weekly Meals
We identified a lack of ordering weekly meals feature in other food delivery apps and designed a feature that allows people to conveniently order food for an entire week
Omakase
We incorporated the "Omakase" Japanese concept in our app where people receive chef-curated meals based on their food preferences
Community
Through engaging culinary events, we plan to bring home chefs and customers closer, creating memorable culinary experiences.
how's Nosh
different?





Network Effect
We chose customers and home chefs
as our target audience for the first version
Information Architecture
Understanding the value exchanges, we prioritized designing user flows for customers to order meal plans from home chefs and for home chefs to create menus from scratch and check their orders to plan and prepare them.

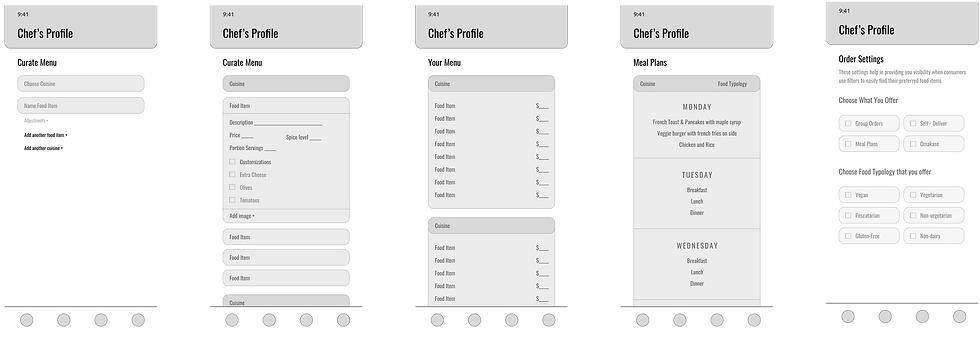
Mid Fidelity Screens

Chef's orders
Customers weekly meal orders
Chef's menu curation


Usability Testing


4
3
Mid Fidelity Screens
Chef's menu curation

Chef's orders

Customers weekly meal orders

Key Insights







Final Hi-Fidelity Screens
Version 4
Chef's orders
Check order requests and notify progress for tracking
Chef's
Menu curation
Register and curate your menu
Add dishes with their special ingredients
Customers
Weekly meal orders
Browse through home screen,
set your preferences and order a meal plan
Visual Language


Icons
Key Learning
Psychology of Cross-Cultural Design
This helps in designing products that resonate with people's behavior patterns, leading to higher adoption rates.
Drawing inspiration from different cultures in designing strategies requires a deep understanding of user needs and their psychology around similar products.
Next Steps
Developing app for delivery partners
For this first version of our application, we decided to partner with existing delivery services. We would like to develop our application to cater to Nosh's delivery partners in the future.
Designing user flow for 'Omakase'
Designing functioning and efficient user flows for our next unique value proposition for this application called 'Omakase'
Designed brand identity and designed app and device screens for a futuristic communication device that leverages holograms